How the final experience manifests
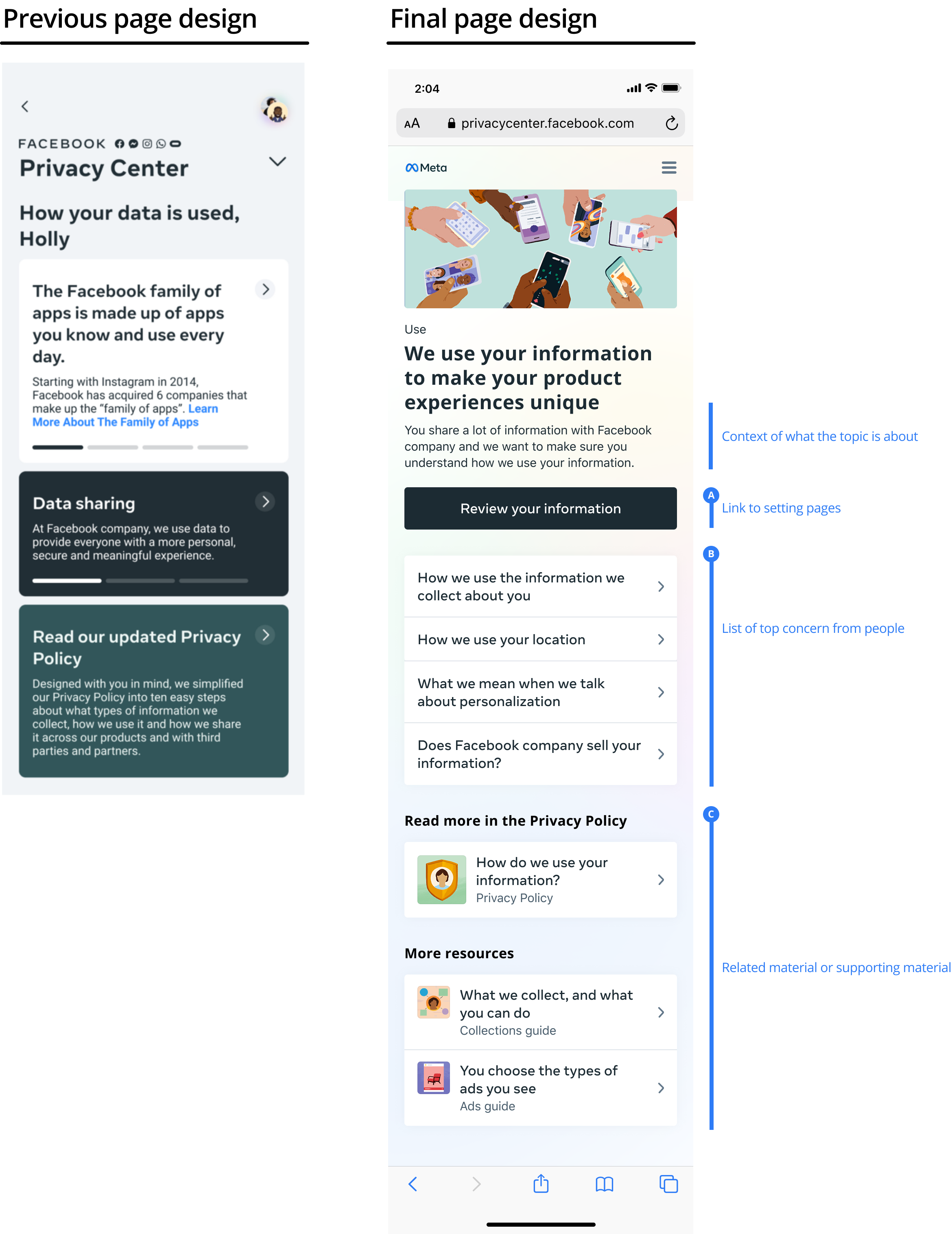
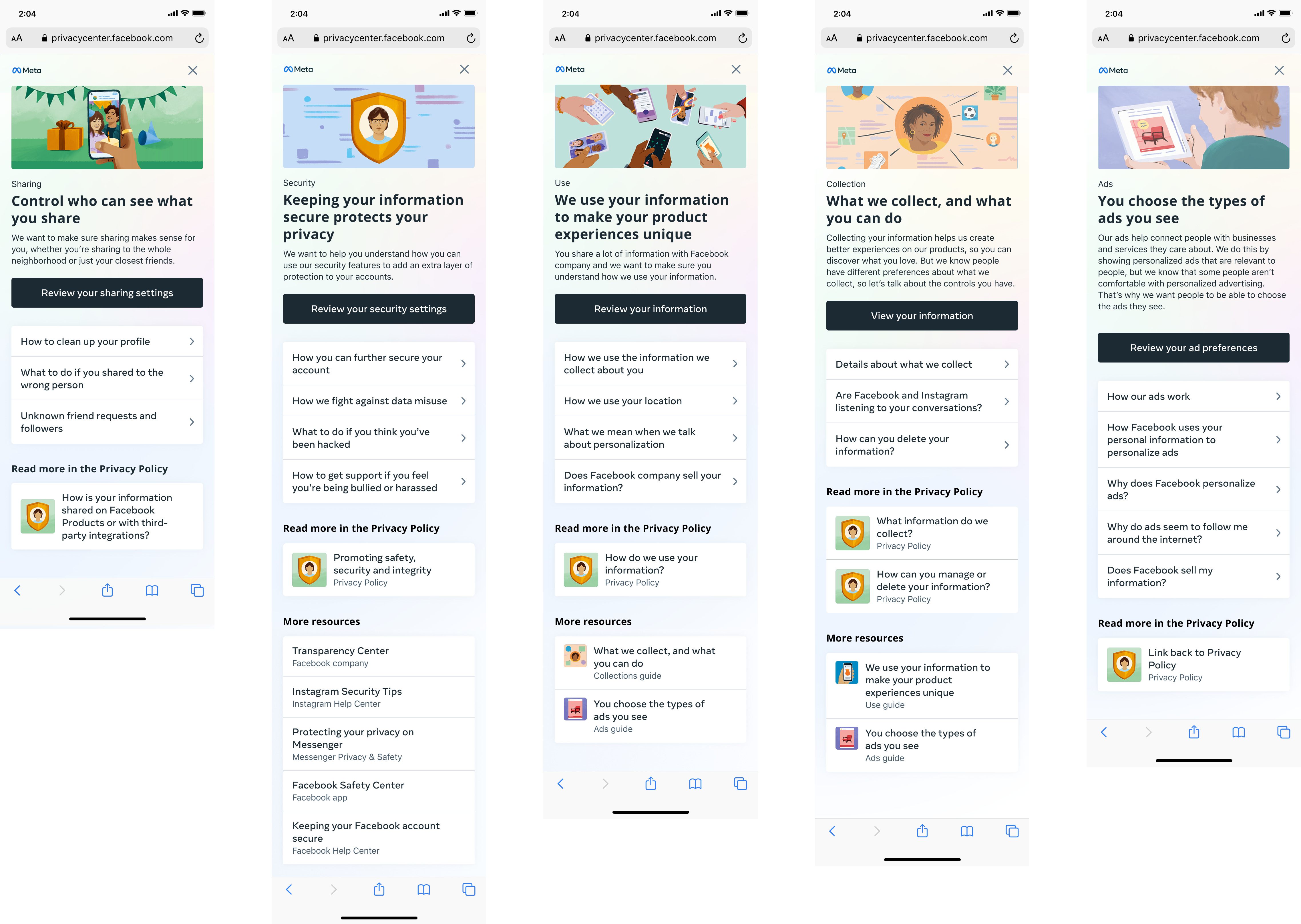
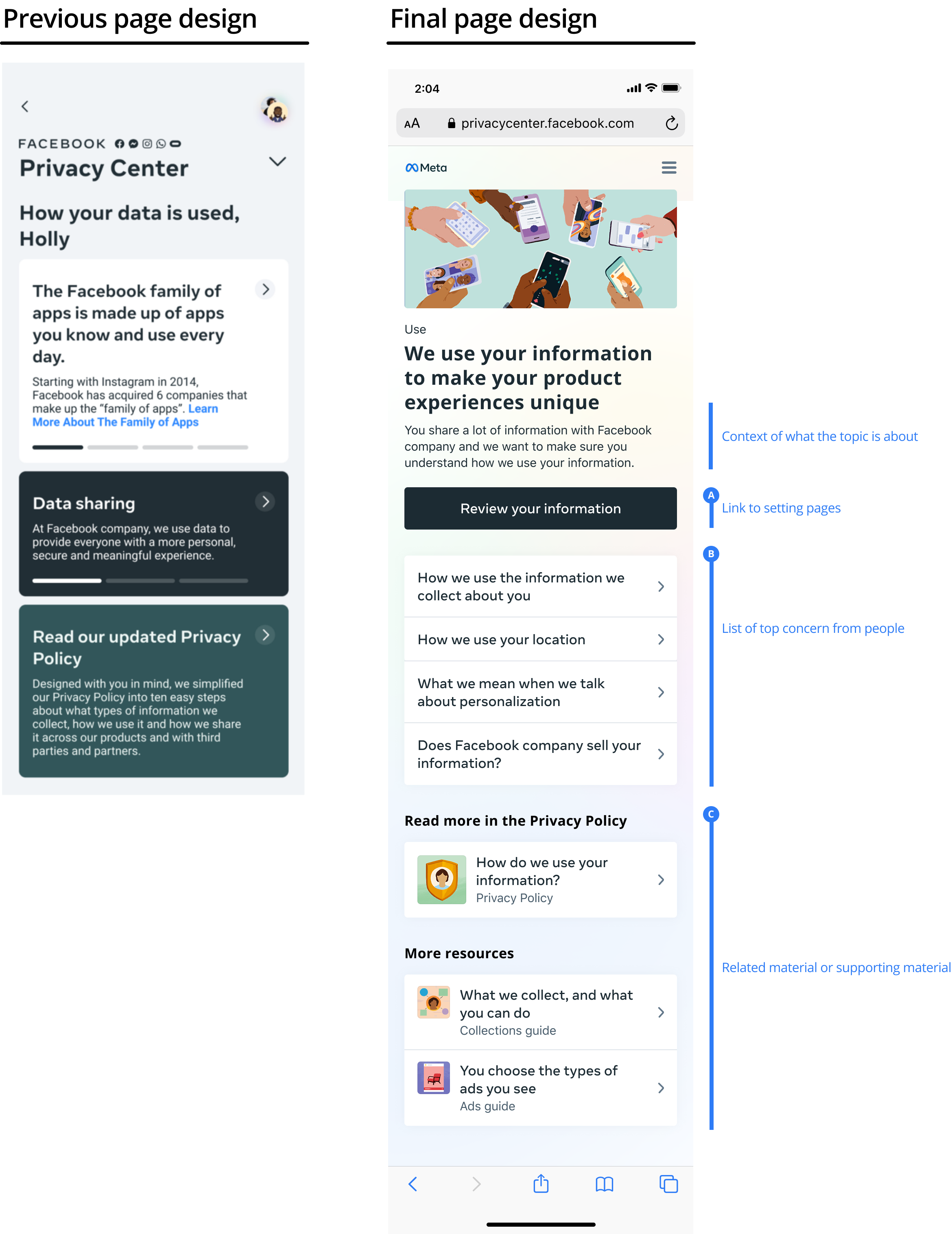
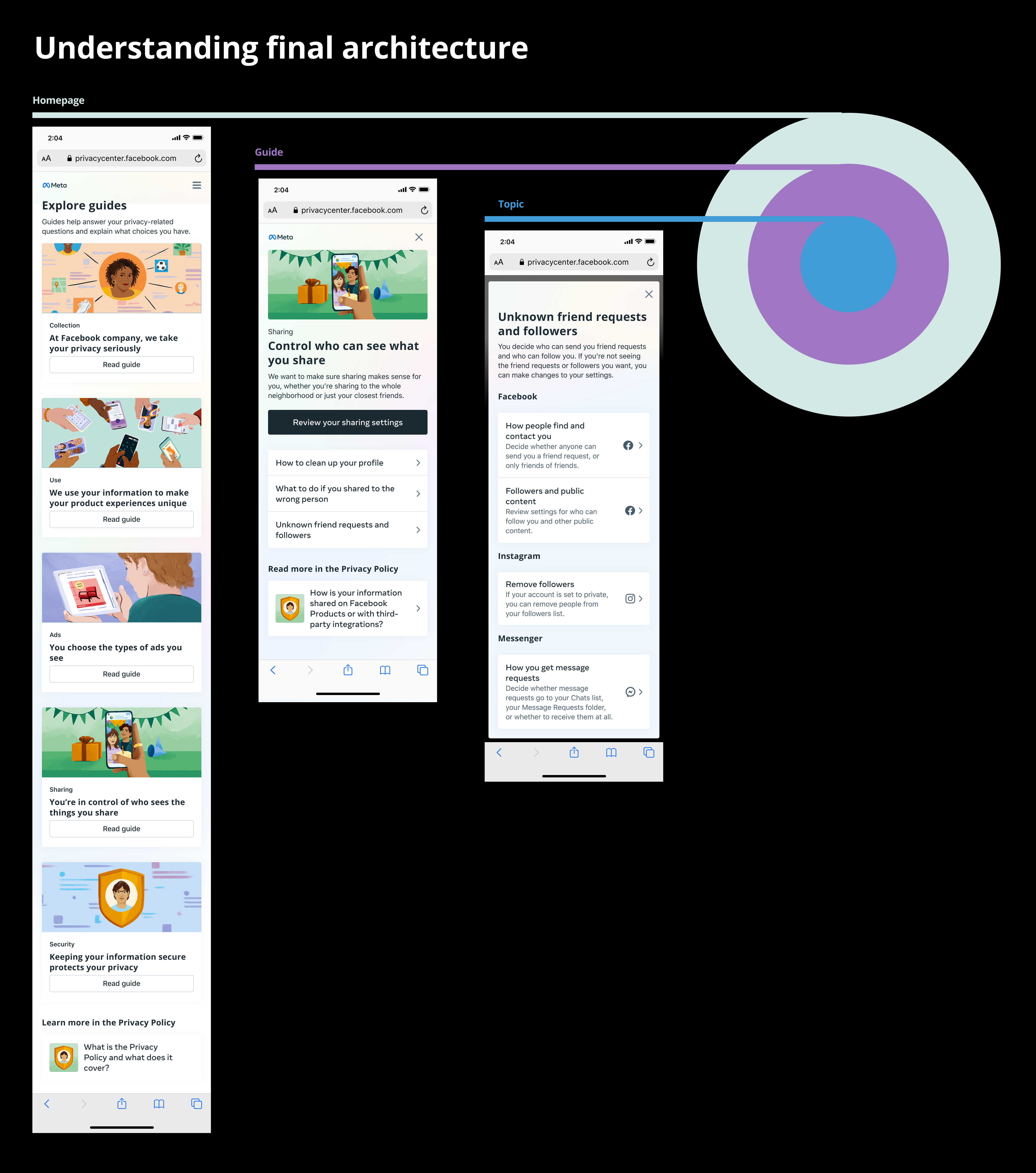
1. We simplified the architecture of the pages to address what we called “concerns”. “Concerns” are problems or challenges research has found are shared across platform by people. When people have a privacy “concern”, people need to be able to locate the solution as quickly as possible.

In the new designs, we structured the page with 3 key points:
- Quick access to the associated settings page. This was to address the needs of power users who understand privacy concepts or wanted to focus more on achieving an objective. For instance, resetting their password or blocking someone.
- Give context to the privacy concerns. This was to provide context to specific questions a user might have and what actions they have to resolve it.
- Provide links to additional material that helps reinforce the concept or provide additional help.
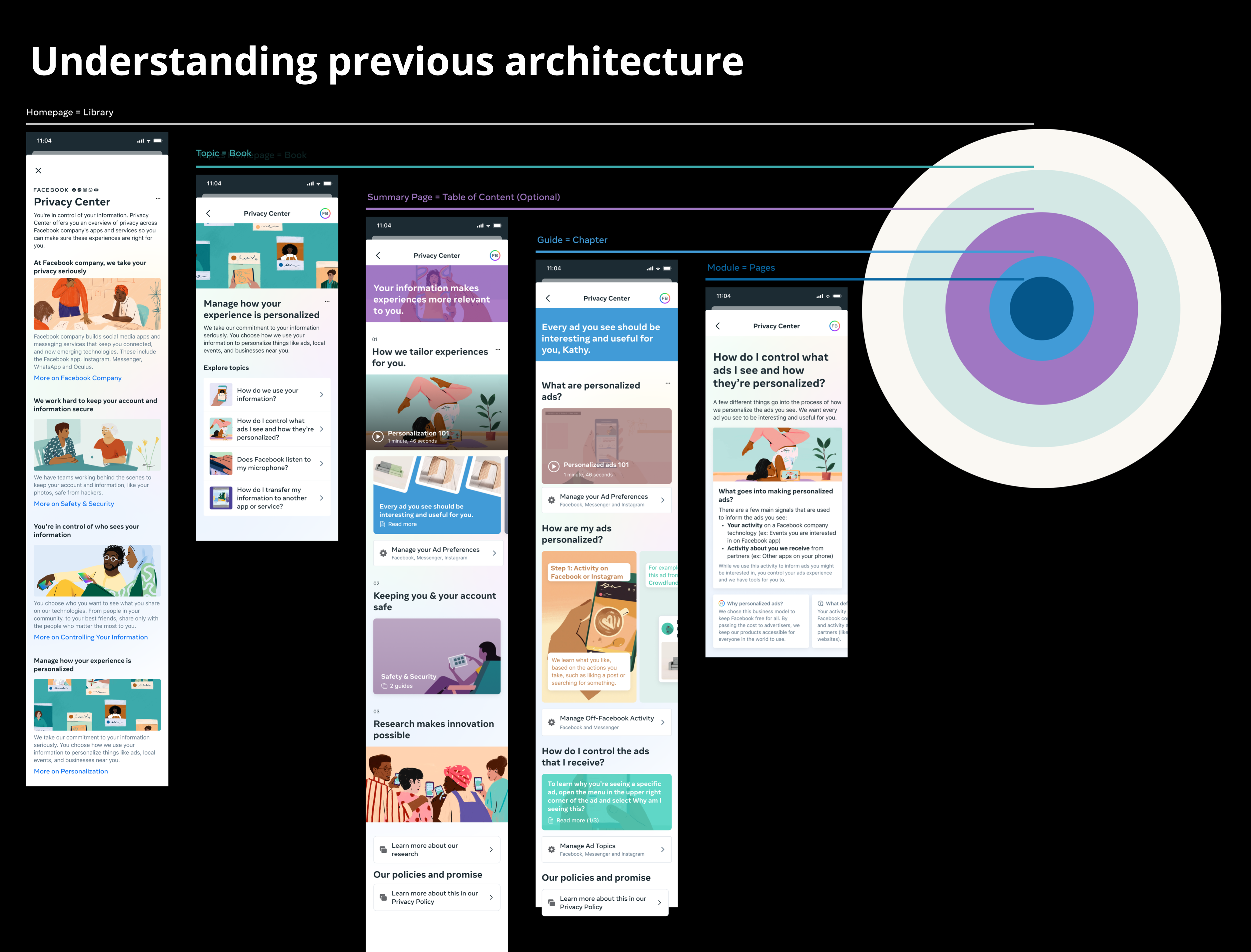
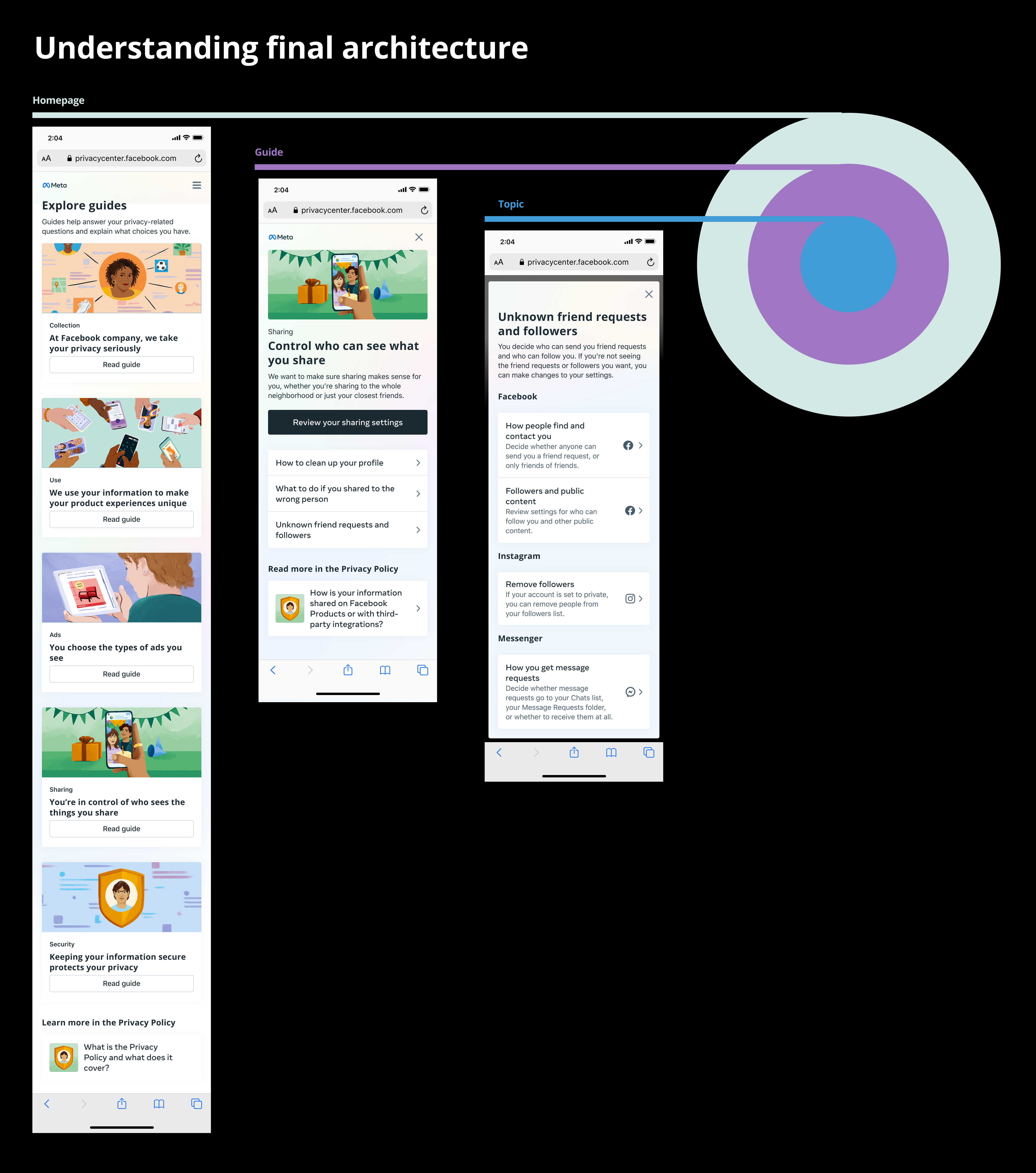
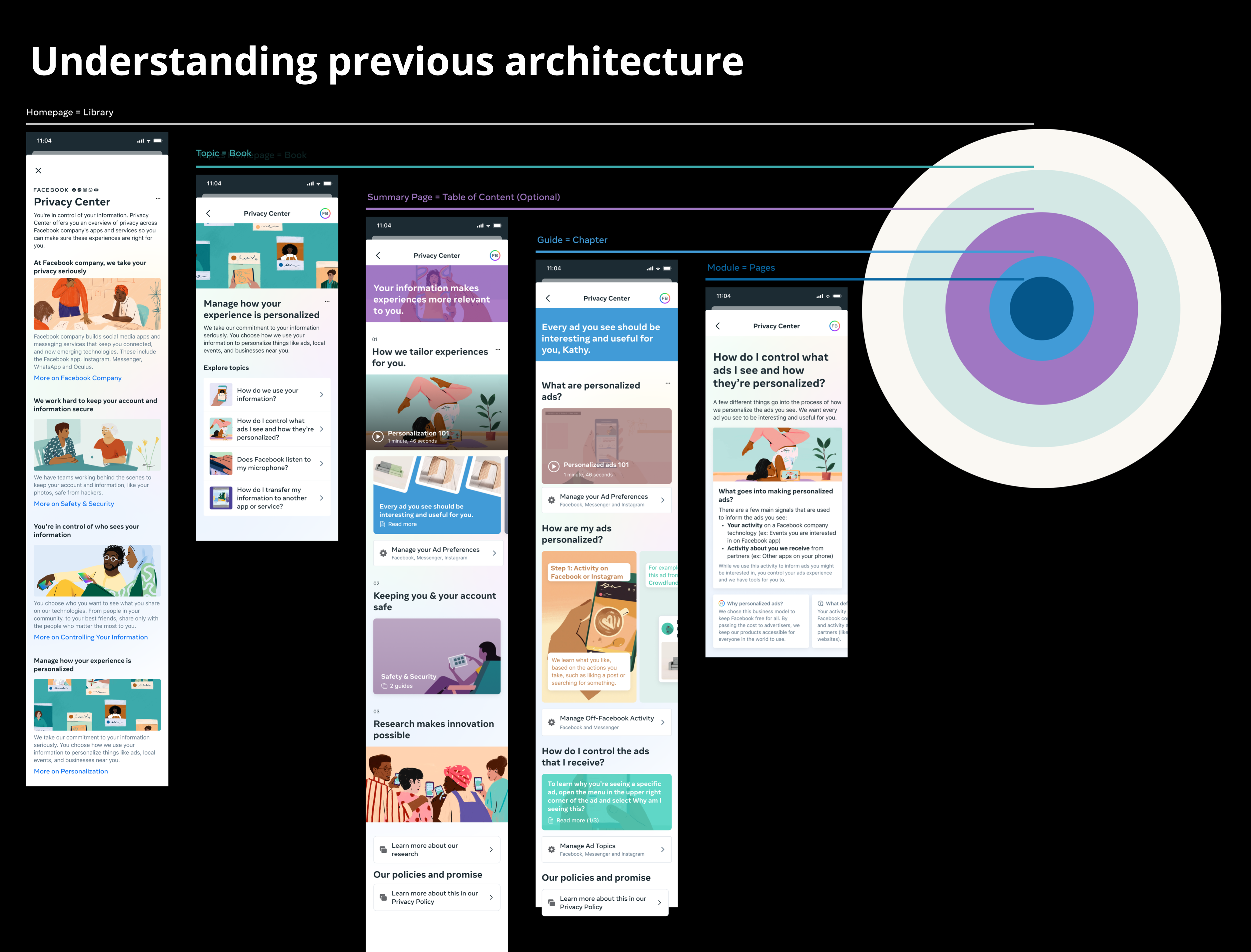
2. Simplified the overall architecture of the site. The previous design focused more on education, which led to layers of information the user had to sift through. The final design approach was to balance task completion with learning. So that a person can understand that the information provided is related to their circumstances and what immediate next steps they have to rectify their concern. People come to our platforms to engage with other people not learn about privacy. So simplifying the structure made it easier for a person to find what they need and go about there day.


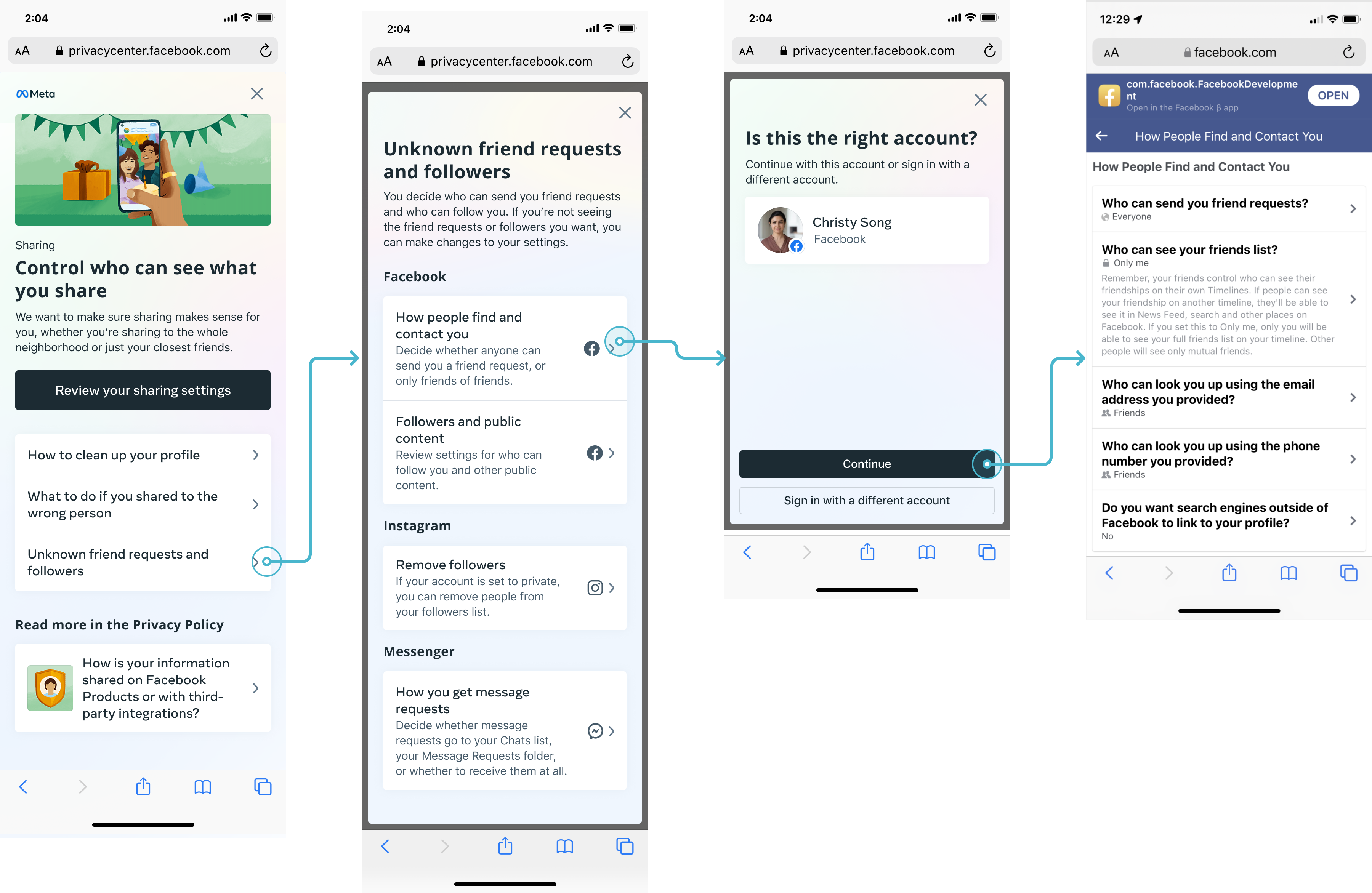
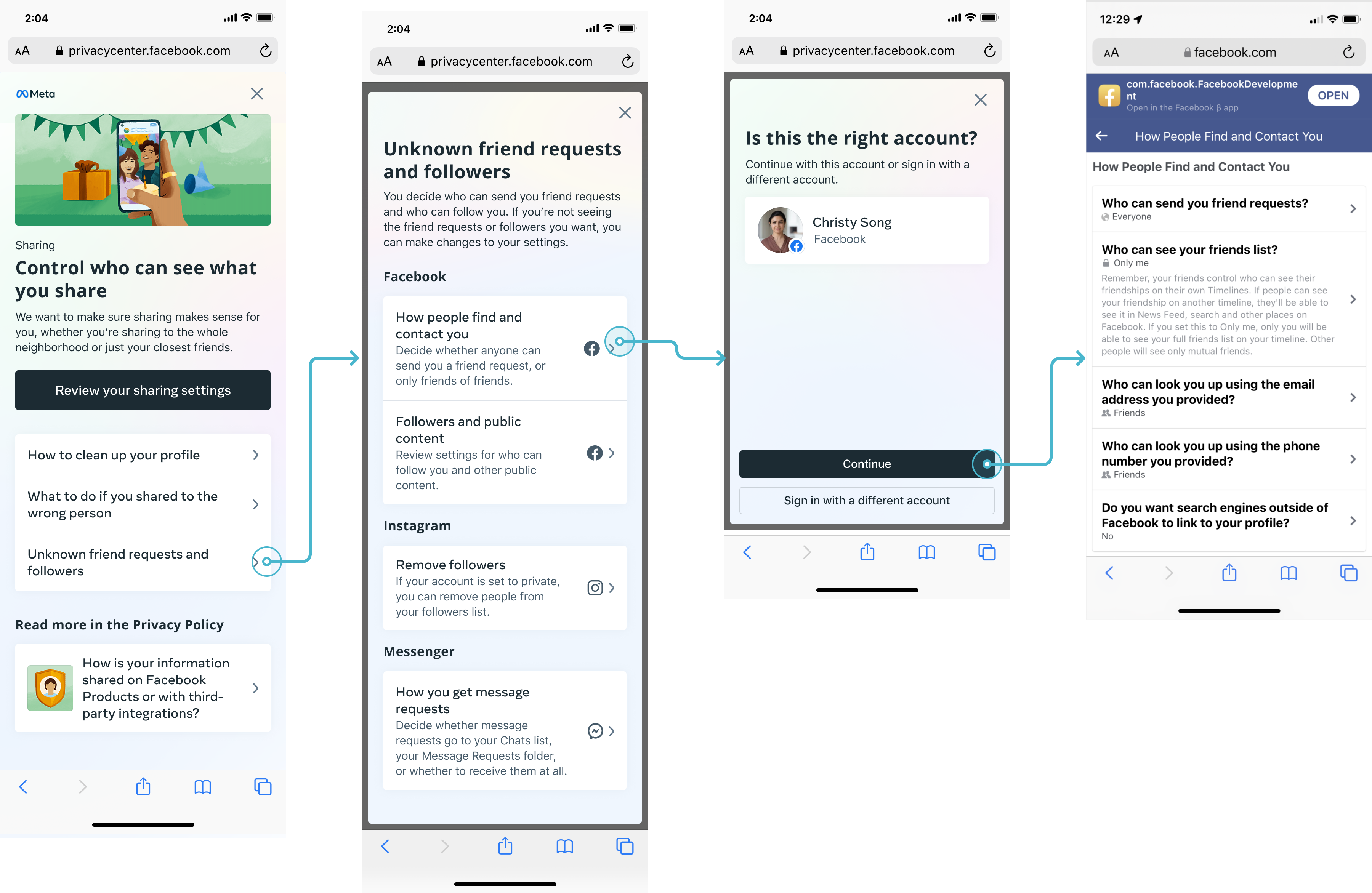
3. Context! Context! Context! One overlooked thing in design, I believe, is content. The simple addition of a well-crafted, straight to the point sentence or a header, can help set people up for success. However, context also permeates through setting expectations of where their clicks will take them. Since This is a surface that spans across multiple products, we need to set people up for success in addressing the right profile on the correct product.

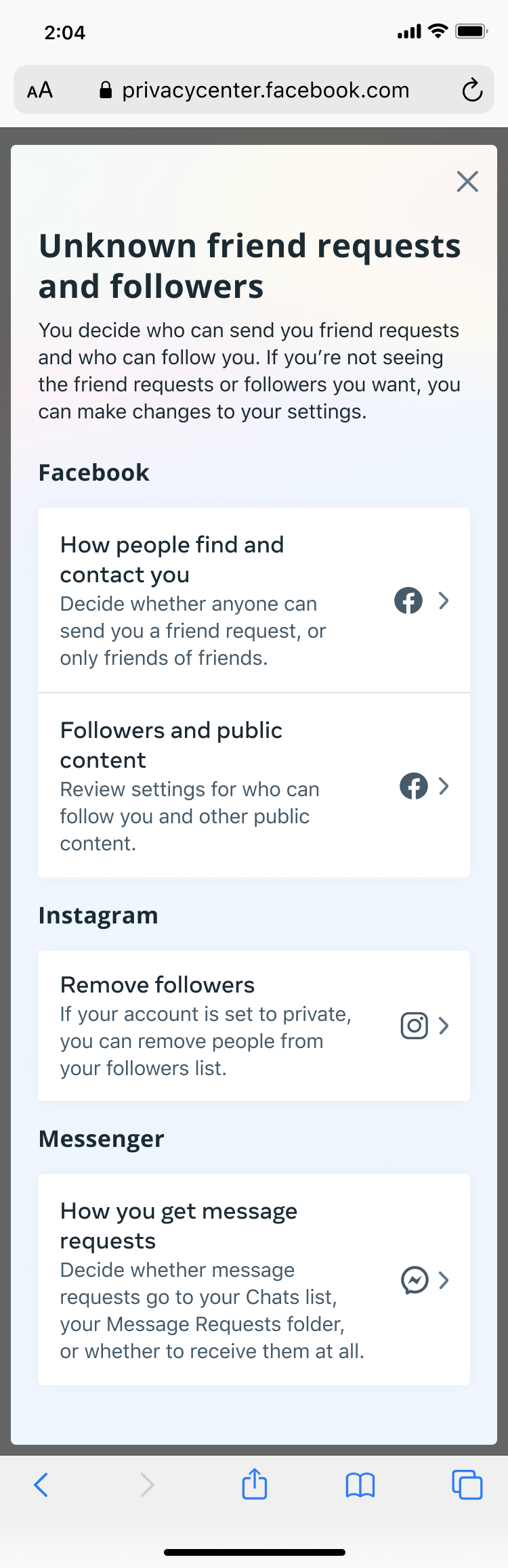
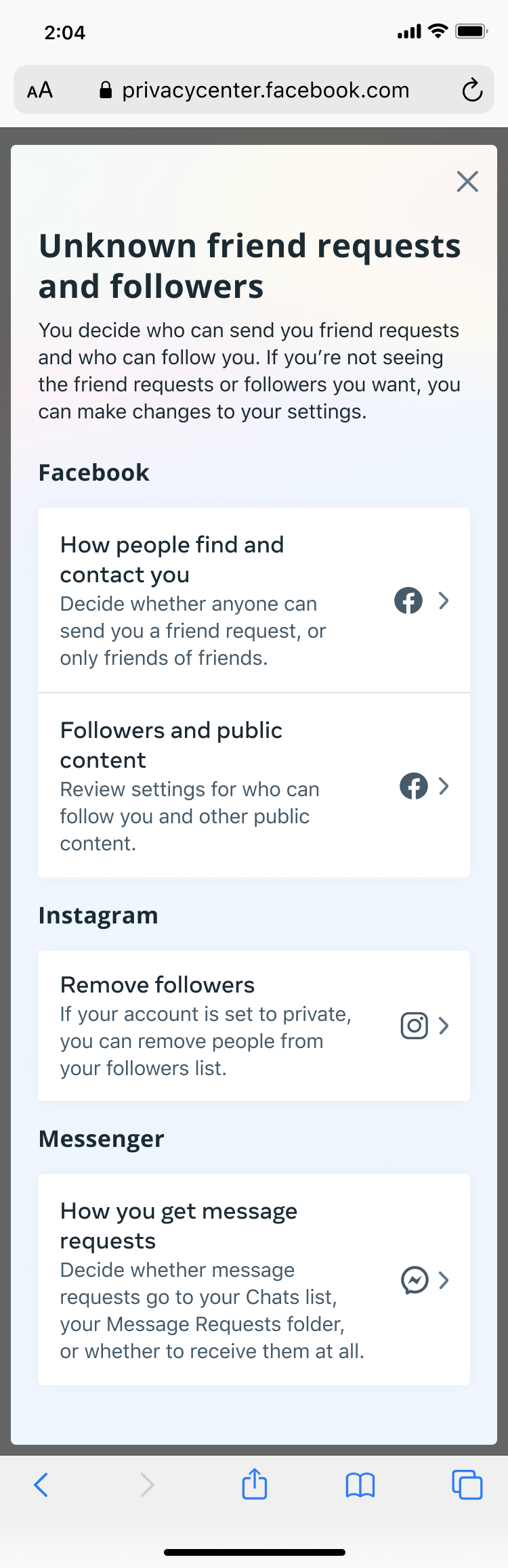
4. Meeting people where they means meeting them with their concept of a “Family of apps” in regard to Meta. “Family of apps” refers to all Meta owned products (Facebook, Instagram, Oculus, etc.) as they might relate to each other or that these products build an ecosystem. We needed to address that by meeting people with their current understanding and our current landscape. This meant that from a design perspective we would address the concerns by delineating what that means and how it can be addressed based on specific apps.
 Design of a “concern” page. Meeting people where they are means that we tell a person how they can solve problems in each app specifically.
Design of a “concern” page. Meeting people where they are means that we tell a person how they can solve problems in each app specifically.








:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/23152990/01_Privacy_Center.jpg)